How to Optimize Images for SEO
In content marketing, images are essential for engagement. But do you know how to optimize images for your website and social media?
An image that represents the emotions and feelings of the post will draw a viewer into reading a post. Most times a reader will scan a post or articles images, headings, and bullet points to see if reading the post is a good use of the reader’s valuable and limited time.
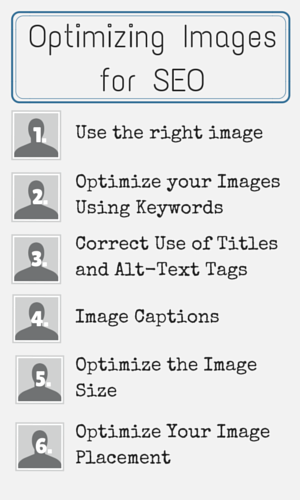
So you can better optimize your images for SEO here is a handy checklist.
Choosing Images
Use an image that illustrates the article message and content. The image should reflect the feeling of the article.
An upbeat and positive article should have a pleasant image. An article that addresses pain points should have an image that illustrates the pain points also. For example, if your article conveys frustration your image should convey frustration also.
While negative images can evoke an emotion, positive images are usually better received.
A real photo of you and your business goes much further than an iStockphoto. Readers overlook “staged” photos, so a real photo is a better choice.
Use Keywords to Optimize Your Images
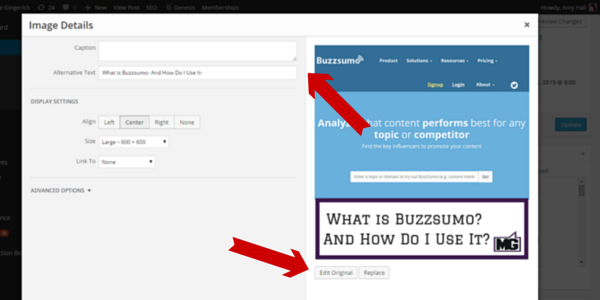
Correct Use of Titles and Alt-Text Tags
Use the keyword when you name or rename your image. This “hidden” keyword goes a long way. To accomplish this easily, rename all your images with the name of the post or article.
[Tweet “”Rename the image with your keyword and/or title of the post before you insert it into the post! You don’t want the image name to be iStock4732854611.” via @Mike_Gingerich”]
An image with the name of iStock4732854611 will not help your article in the least little bit. Rename your image before you insert it into your article or post. You would be surprised how often an image will show up in a keyword search.
Even though you’ve renamed your image, you should use the alt-text area of the image editor. Goole will use the alt-text area as part of their search engine algorithm.
OpenGraph tags and Twitter cards also use titles and alt-text tags. Again you’ll have an additional search engine entry for the keyword and makes your content highly searchable on social media.
Captions on Images
When a viewer sees an image, it will scan the image and land on the caption underneath it. The majority of people read the caption on the image once they’ve scanned it. If the caption is compelling the reader is more likely to read the entire article.
Your keyword should be in your caption. Titles, subheadings, bold, italics and captions are given more weight than the rest of the text by Google.
Image Sizes
The load time for your website is critical. Google takes site load time into consideration in their search algorithm. If a viewer has to wait too long for a site to load, the viewer may leave the site instead.
The number of images on your website can affect your load time. While larger images look beautiful on social networks, larger images take longer to load.
From my experience, the largest image you should have on your website is 800px wide by 800px high, or any combination of that. Larger images are not needed on websites, as the text area of most sites is 600 to 800px wide.
Scale, compress and name your image before you add it to your website. A great tool for compressing images is Yahoo’s Smush.it or PunyPNG (PunyPNG will compress png, gif, and jpeg). Your image will be optimized before it’s added to your website.
If you already have a bunch of images on your site that haven’t been optimized and compressed, you’ll want to go in and do that now. It’s easy to rename images with article titles.
There’s a great plugin to compress images that are already on your website, Smush.it. It’s available in the WordPress plugin repository. It will take some time for the plugin to compress all your website images.
Image Placement
Image placement is key with mobile responsive websites. With responsive websites, it’s common for images to stretch all the way across the page. The tradition of text wrapping around an image doesn’t view well on small smartphone screens. On small screens, there may only be a 5 or 10 pixel width beside the image. So the room next to the image may only have room for a single word. Ten single words alongside an image make the article readability challenging at best.
Have questions? Please feel free to ask them in the comments below.